OCI(Oracle Cloud Infrastracture)にminecraft鯖を立てていきます。
ここではありがたく無料枠を使用させていただき、Forgeの鯖を立てます。
前提
- 以下ページからアカウント登録を済ませている
OCI Cloud Free Tier - minecraft java版を所持している
目次
- OCIのインスタンスを立てる
- サーバーにファイルをアップロードしてみる
- コンソールからサーバーに接続してみる
- Forgeをインストール
- ポート穴あけ
- バックグラウンドで動かし続ける
- minecraftクライアントから接続確認
1. OCIのインスタンスを立てる
何はともあれインスタンスを立てます。
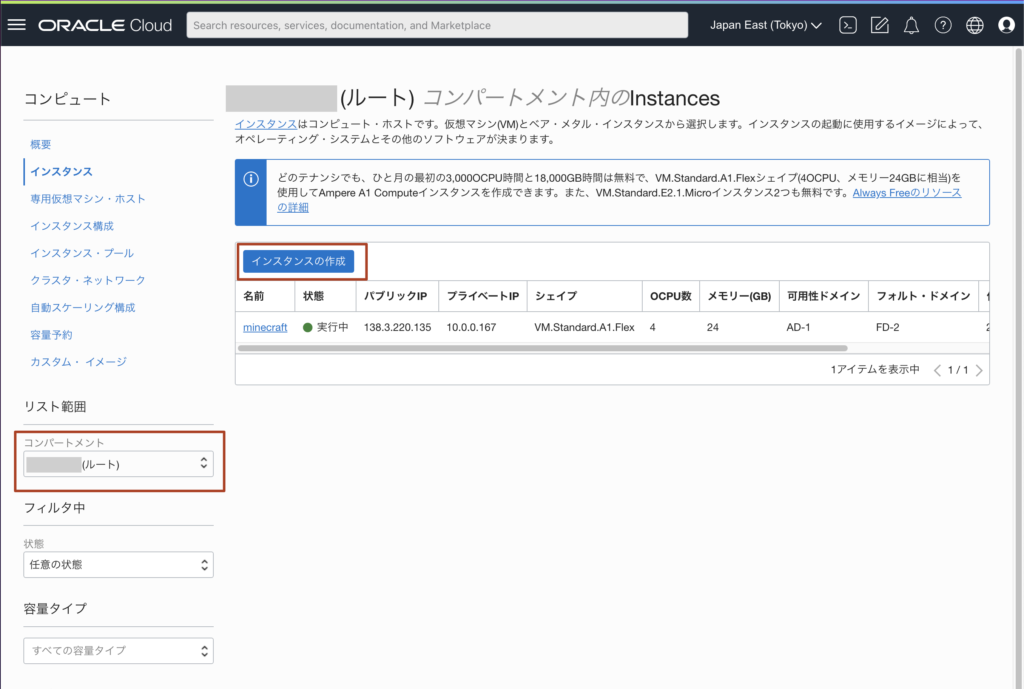
1-1. 左上のハンバーガーボタンから「コンピュート>インスタンス」の順に進む

1-2. 「インスタンスの作成」をクリック
クリックできない場合は左ペインのコンパートメントから「アカウント名(ルート)」を選択

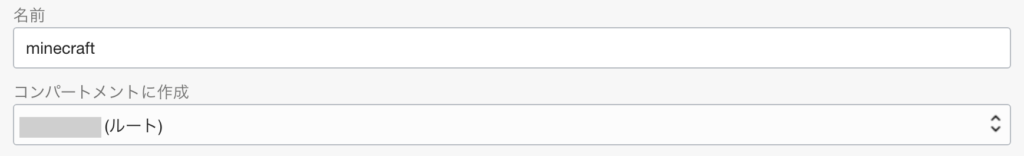
1-3. 各種設定をする
「名前」はお好きに。minecraftを動かすサーバーなら「minecraft」でいいと思います。
「コンパートメントに作成」はデフォルトで。

「配置」はすべてデフォルト。「Always Free対象」と表示されていればOK。

イメージとシェイプのうち、
イメージは「イメージの変更」ボタンから「Canonical Ubuntu」に変更。
OSバージョンは最新版のうちminimalでないもの、イメージ・ビルドは最新版を選択。
おそらくUbuntuでなくてもサーバーは立てられますが、個人的に好きなのでUbuntuにしています。

Shapeは「Change Shape」ボタンから「シェイプ・シリーズ」を「Ampere」に変更。
Image: Canonical Ubuntu 22.04の下の表から「VM.Standard.A1.Flex」を選択。「Always Free対象」になっていればOK。
OCPU・メモリー量を選択します。最大で
OCPU : 4
メモリー量 : 24GB
まで行けます。minecraftにはオーバースペックですが、何も考えずに最大でもいいと思います。
最大にしなければ余りの分で別のインスタンスを立てることもできます。

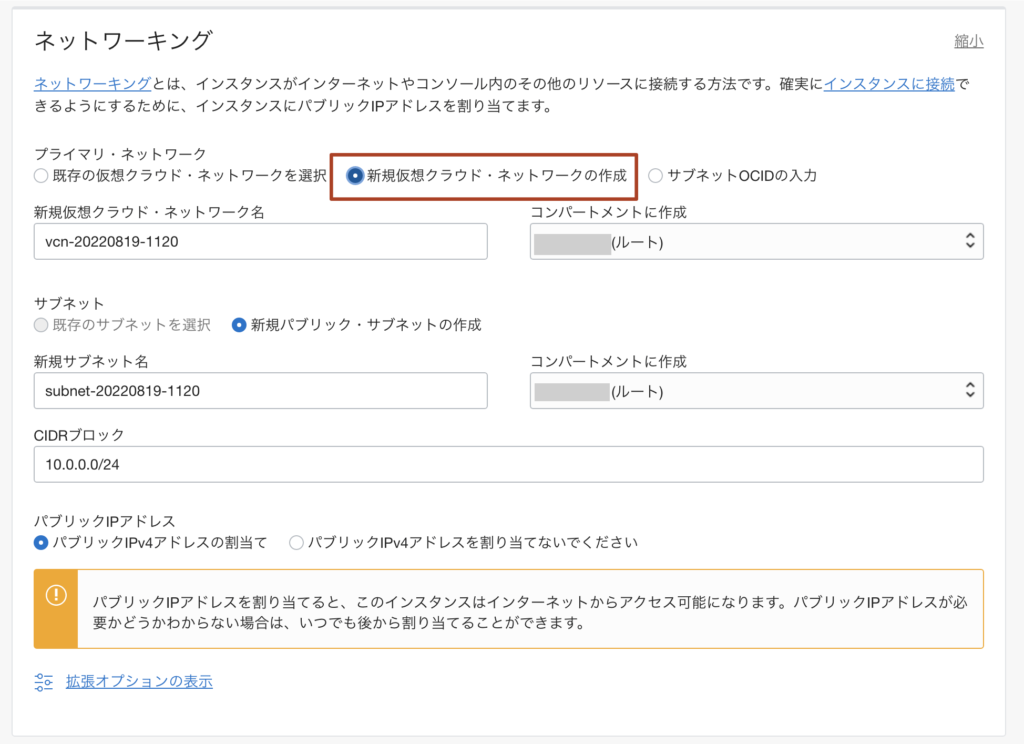
ネットワーキングは、「プライマリ・ネットワーク」で「新規仮想クラウド・ネットワークの作成」を選択。
あとはデフォルトのままで良いですが、「新規パブリックサブネットの作成」「パブリックIPv4アドレスの割り当て」が選択されていることを確認してください。

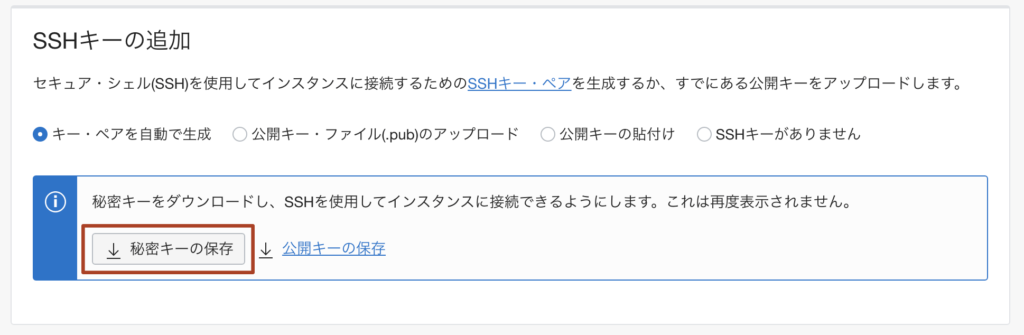
SSHキーの追加では、忘れずに秘密鍵をダウンロードしておいてください。
作成後にダウンロードする方法は(おそらく)なさそうなのでダウンロードし忘れるとちょっと面倒です。

ブートボリュームはデフォルトのままで良いです。
そのまま「作成」ボタンをクリックしてインスタンスの作成は完了です。
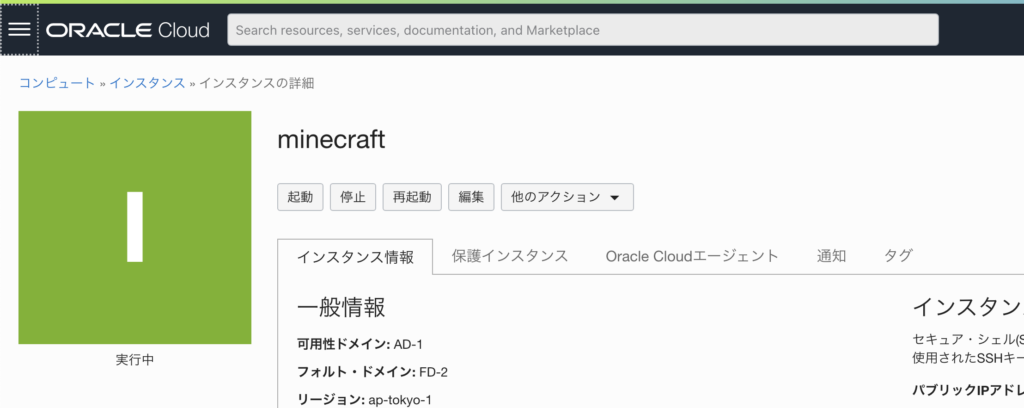
しばらく(5分くらい?)待つとインスタンスが有効化され、アイコンが緑色になります。


2. サーバーにファイルをアップロードしてみる
うまくサーバーが起動したかの確認も兼ねてどんなファイルが入っているのか覗きつつ、ファイルをアップロードしてみます。
MacであればFileZillaやCyberDuckなどを使うとよいと思います。以下のスクリーンショットはFileZillaです。
Windowsはよくしらないです。WinSCPとかじゃないですかね。
2-2. サーバーのIPアドレスを確認する
OCIのWeb画面の「ハンバーガーボタン>コンピュート>インスタンス>表内にある先ほど作成したインスタンス」でインスタンスの詳細画面を表示します。
「パブリックIPアドレス」「ユーザー名」を確認します。

2-3. FileZillaでサーバーに接続
FileZillaに情報を入れていきます。他のソフトでも入力項目は大体同じ感じだと思います。
ホスト : OCIの画面で確認したパブリックIPアドレス
ポート : 22 (ダメそうなら空でもいけるはず)
ユーザー名 : OCIの画面で確認したユーザー名
鍵ファイル : インスタンスを作成したときにダウンロードした秘密鍵ファイル(ssh-key-XXXX-XX-XX.key)

「接続」をクリックすると、左側に自分のローカルファイル、右側に接続したサーバ上のファイルが表示されます。
おそらく右側は何もファイルが入っていない状態のファイルリストが表示されると思います。私はすでに色々入っているので色々表示されています。

2-4. ファイルをアップロード
お好きなバージョンのForgeインストーラを公式ページからダウンロードしておきます。
サーバー上に「Forge」ディレクトリを作って、ダウンロードしたインストーラを右ペインにドラッグ&ドロップするだけです。マジでこれだけです。
3. コンソールからサーバーに接続してみる
せっかくサーバを立ててファイルをアップロードしたのでsshで接続してみます。
この段階では22ポートしか開いていない(はず)ので、minecraftデフォルトの25565ポートには接続できませんが、ちょっとサーバーの様子を覗いてみます。
3-1. 接続用のシェルスクリプトを作成
作成といいつつ、まずは試しに接続してみます。
ターミナルで以下のコマンドを実行。Windowsは…わからん…PowerShell…?
$ ssh -i <秘密鍵ファイル> <ユーザー名>@<パブリックIPアドレス>例えばこんな感じ。
$ ssh -i /home/toma/minecraft/ssh-key-2022-08-19.key ubuntu@135.11.2.3
Welcome to Ubuntu 20.04.4 LTS (GNU/Linux 5.13.0-1036-oracle aarch64)
* Documentation: https://help.ubuntu.com
* Management: https://landscape.canonical.com
* Support: https://ubuntu.com/advantage
System information as of Fri Aug 19 13:52:10 JST 2022
...毎度毎度コマンドラインでIPアドレスと鍵ファイルを指定するのは面倒なのでシェルスクリプトを作成します。connect.shは鍵ファイルと同じフォルダに入れておくのがおすすめです。
#!/bin/bash
ssh -i <秘密鍵ファイル> <ユーザー名>@<パブリックIPアドレス>これで次回から
$./connect.shで接続できます。
4.Forgeをインストール
Forgeをインストール…する前にJavaをインストールします。
この辺はバニラ鯖をインストールするのと大差ないです。
4-1. サーバーに接続して以下コマンドを実行
半分おまじないなのでとりあえず実行します。途中でなにか聞かれたら「y」と返しておきます。
$ sudo apt update
$ sudo apt upgrade4-2. Java18をインストール
以下コマンドを実行します。ずらーっと色々表示され、インストールが完了します。
$ sudo apt install -y openjdk-18-jdk-headless
4-3. Forgeをインストール
以下コマンドでForgeをインストールします。
クライアントをインストールするときに表示されるようなものがずらっと表示され、インストールが完了します。
$ cd インストーラを置いたパス
$ java -jar forge-X.XX.X-XX.X.X-installer.jar --installServer4-5. euraに同意
Forgeをインストールすると自動生成されるrun.shを一度実行します。
これがminecraftのサーバープログラムを起動するためのシェルスクリプトです。
$ ./run.shスクリプトが一旦終了して、eura.txtが自動生成されます。
適当なテキストエディタで「eura=false」を「eura=true」にします。
4-6. mod導入
バイオームが追加される系統のmodはここで導入しておきます。
インストーラを置いたディレクトリにmodsフォルダができているはずです。(なければ作ります)
そこにダウンロードしたmodを入れておきます。
4-7. サーバープログラムを実行
もう一度サーバープログラムを起動します。
$ ./run.sh「[ne.mi.co.MinecraftForge/FORGE]: MinecraftForge v40.1.0 Initialized」
「Preparing spawn area: 0%」
などが表示されて、そのうち
「Done (15.544s)! For help, type “help”」
が出るはずです。
大丈夫そうであれば一旦サーバープログラムを停止します。
> stopこれでForgeのインストールは完了です。
メモリ使用量を変更したいときは適宜「user_jvm_args.txt」を書き換えます。
5. ポート穴あけ
minecraftクライアントからサーバにアクセスできるようにポートを開放します。
5-1. OCI側に穴を開ける
OCIのWeb画面でインスタンスの詳細画面に移動します。
サブネットをクリックします。

「Default_Security_List_for_vcn-XXXXXXXX-XXXX」をクリックします。

「イングレスルールの追加」ボタンから以下のルールを追加します。
「説明」はなんでも大丈夫です。dynmapを使用したい場合はここで宛先ポート8123も開けておくと良いです。

5-2. OS側に穴を開ける
OCIの設定でポート番号25564は通るようになりましたが、まだOS側ではふさがっている状態なので、そちらも開けていきます。
ターミナルからサーバにログインして「/etc/iptables/rules.v4」の「COMMIT(最終行)」より上に以下の行を追加します。
-A INPUT -p tcp -m state --state NEW -m tcp --dport 25565 -j ACCEPT永続化させるため以下のコマンドを実行します。
$ sudo iptables-restore < /etc/iptables/rules.v4
一度サーバを再起動します。
$ rebootポート解放は以上です。これで大体サーバの設定は終わりになります。
6. バックグラウンドで動かし続ける
通常、プログラムは実行したユーザーがログアウトすると動作を停止します(Macもそうですね)(Windowsもそうですよね?)。ところが、ログアウトしても見えないところで動き続けてくれるようにしてくれるのがscreenコマンドです。
これにより、鯖主がターミナルをずっと開いていなくてもminecraftサーバープログラムが動き続けるようになります。
screenコマンドは仮想端末を起動するコマンドで、自分が操作している端末とは(仮想的に)別にバックグラウンドで動作します。操作のクセが強いですが、最低限 次の2つのオプションと1つの操作さえ覚えていればなんとかなります。
よくわからん!ってときはググってください。(放棄)
screenコマンドで仮想端末を作ったり 仮想端末に入ったりする
- sceen -S <セッション名> : <セッション名>で新規仮想端末を開始&仮想端末に入る
- screen -r <セッション名> : バックグラウンドで動いている<セッション名>に入る
仮想端末内の操作
- ^A D : 現在の仮想端末から抜けて、バックグランドで動かしておく
minecraftサーバープログラムをバックグラウンドで動かす操作は大体次のイメージです。
ubuntu@minecraft:~/Forge$ screen -S Forge #Forgeという名前の仮想端末を起動
----------ここから仮想端末内-----------
ubuntu@minecraft:~/Forge$ ./run.sh
------ここで^A Dで仮想端末から抜ける------
ubuntu@bedrock:~$ screen -S Forge
[detached from 3743893.Forge]
ubuntu@bedrock:~$ logout
# あとはターミナル閉じる7.minecraftクライアントから接続確認
最後にminecraftのクライアントでサーバーのアドレスを入力して接続してみましょう。つながればOKです。つながらなかったらこの記事が何か抜けています。ゆるして。