⑧フォントの指定は大変でした…
これまではAdobeのJAVASCRIPT TOOLS GUIDEを見て書いていたのですが、今度は何の情報もない。
とりあえず
dialog = new Window('dialog', '宛名', [x, y, y + width, x + height]);
dialog.show();
でよくPhotoshopの「ファイル>スクリプト」でよく見るようなダイアログが表示されたのでこれにボタンやドロップダウンメニューを追加していきます。
そこで検索したらたまたま見つけました。
ADOBE PHOTOSHOP CS5 JAVASCRIPT SCRIPTING REFERENCE
こんないいものがあるではないか。でも欲しい情報がちょっと足りなかったりするのでTOOLS GUIDEの方も併用していきます。
====
menu = new Window('dialog', '宛名', undefined);
menu.pnl1 = menu.add("panel", undefined,"郵便番号");
menu.sizeText1 = menu.pnl1.add("statictext",[ 10,50,110,70], "フォントサイズ:");
menu.pnl1.eText = menu.pnl1.add("edittext", [110,50,145,70], 18);
menu.ptText1 = menu.pnl1.add("statictext",[150,50,200,70], "pt");
menu.fontText1 = menu.pnl1.add("statictext",[ 10,20,110,40], " フォント:");
menu.pnl1.drop1 = menu.pnl1.add("dropdownlist", [110,20,260,40], );
menu.center();
menu.show();
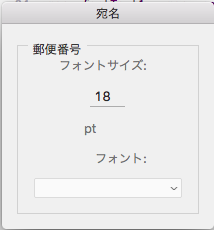
とりあえずこんな感じで場所を調整しつつドロップダウンリストを一つ作成してダイアログを表示。
キャンセルボタンがないのでescキーでダイアログを消しました
そして、menu.center();で真ん中にダイアログを表示できるらしい表示できるらしいので追加。

あとは見た目がひどいことになってるので
menu.pnl1 = menu.add(“panel”, [0, 0, 300, 100],”郵便番号”);
としてねらった通りの表示をするように調整しました
ドロップダウンリストの中身を決めたいので入れていきます
ドロップダウンを二つ作って、左を「ヒラギノ角ゴ ProN」、右を「W3」というふうな表示にしたいのでapp.fontsから取得。
var fontFamilyArr = new Array();
var fontArr = new Array();
var tmpFontArr = new Array();
var j=0, k=1, tmp;
tmpFontArr[0] = app.fonts[0];
tmp = app.fonts[0].family;
for (i=1; i<app.fonts.length; i++){ //フォントの数だけ回す
if(tmp == app.fonts[i].family){ //一個前(==tmp)と同じフォントファミリーなら
tmpFontArr[k] = app.fonts[i]; //tmpFontArrに該当フォントを入れる
k++; //次へ
}else{ //一個前(==tmp)と違うフォントファミリーなら
fontArr[j] = tmpFontArr; //tmpFontArrにたまった内容をfontArrに追加(二次元配列)
tmpFontArr = []; //初期化
tmpFontArr[0] = app.fonts[i]; //フォントファミリー内の一番最初のフォントを追加
fontFamilyArr[j] = app.fonts[i-1].family; //フォントファミリー名を追加
k = 1; //二行上でk=0の分を追加済みなので
j ++; //次へ
}
tmp = app.fonts[i].family; //今のフォントファミリー名をとっておく
}
最終的にfontFamilyArrにはフォントファミリー名が被らないように、fontArrには{{font, font},{font, font}}という感じでフォントファミリーごとに入っていることになります。
で、さっきのものとつなげてこんな感じになりました。
var fontFamilyArr = new Array();
var fontArr = new Array();
var tmpFontArr = new Array();
var j=0, k=1, tmp;
tmpFontArr[0] = app.fonts[0];
tmp = app.fonts[0].family;
for (i=1; i<app.fonts.length; i++){
if(tmp == app.fonts[i].family){
tmpFontArr[k] = app.fonts[i];
k++;
}else{
fontArr[j] = tmpFontArr;
tmpFontArr = [];
tmpFontArr[0] = app.fonts[i];
fontFamilyArr[j] = app.fonts[i-1].family;
k = 1;
j ++;
}
tmp = app.fonts[i].family;
}
menu = new Window('dialog', '宛名', undefined);
menu.pnl1 = menu.add("panel", [0, 0, 400, 100],"郵便番号");
menu.sizeText1 = menu.pnl1.add("statictext",[ 10,50,110,70], "フォントサイズ:");
menu.pnl1.eText = menu.pnl1.add("edittext", [110,50,145,70], 18);
menu.ptText1 = menu.pnl1.add("statictext",[150,50,200,70], "pt");
menu.fontText1 = menu.pnl1.add("statictext",[ 10,20,110,40], " フォント:");
menu.pnl1.drop1 = menu.pnl1.add("dropdownlist", [110,20,310,40], fontFamilyArr);
menu.pnl1.drop2 = menu.pnl1.add("dropdownlist", [300,20,360,40], );
menu.center();
menu.show();
あとは.onChangeでdrop1の変更を受け取ってdrop2の中身を変えてます。
menu.pnl1.drop1.onChange = function () {
if (this.selection != null) {
var index = this.selection.index;
menu.pnl1.drop2.removeAll();
for(i=0; i<fontArr[index].length; i++){
menu.pnl1.drop2.add('item', fontArr[index][i].style);
}
menu.pnl1.drop2.selection = menu.pnl1.drop2.items[0];
}
}
OKボタンとキャンセルボタンを追加し、onClickで押された時の挙動を設定して、
menu.btnOK = menu.add("button", [width - 110, 15, width - 5, 45], "OK");
menu.btnCancel = menu.add("button", [width - 110, 55, width - 5, 85], "キャンセル");
menu.btnInit = menu.add("button", [width - 110, 95, width - 5, 125], "初期化");
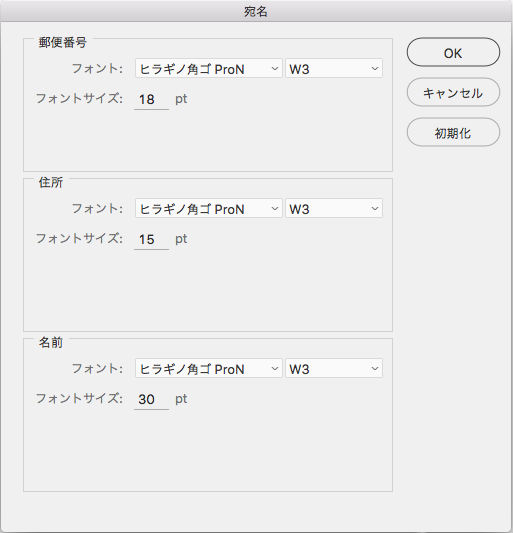
ごちゃごちゃごりごり3つだからfor文とか使わなくてもいいかな、と思いながら整えますと
こんな感じになりました

今回は終了。座標の調整がちょっと面倒に感じましたが、undefinedでは思ったようにいかないことが多かったので要調査?



